Flex App Basics 4: Opening Documents From a View
Until now all the Flex demos I've produced have tied the data in the forms to a DataGrid. Take the Accounts demo for example. If you double click a row in the grid it will open up a form below it. Using this form you can alter the values and post them back to the server.
That demo works by binding the value from the selected row in the grid to the fields on the form. If - with the form open - you select a different row the form's fields magically update. This is all very well, but, it assumes that all the data you want to manipulate is held in the XML that the grid uses for display. In most cases this won't be true.
Documents are made up of more fields than a view ever has columns.
What we need to do is create a new container for each document we want to open and have it fetch all the data from the server when it's opened.
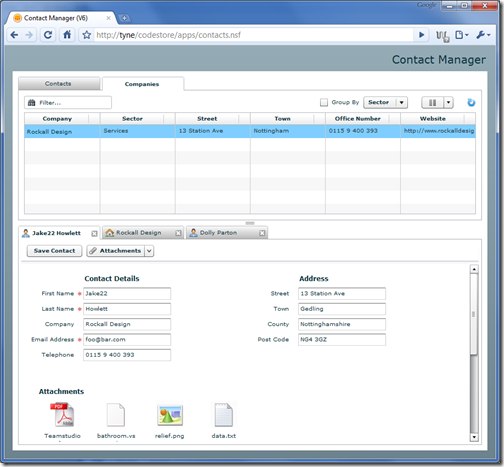
What I've been tinkering away on is just such a solution. Cast your eyes of the screenshot below:

What you're looking at is a two-pane application, where both the upper and lower panes contain tabbed navigators. The upper pane has a fixed number of tabs - one for each of the view. The lower pane has a new tab added each time you open a document by double-clicking it in a view. Notice of the three tabs already open that they have a different icon on the tabs, depending on document type and a close icon to remove the tab.
Notice in the lower pane that the Form has a fixed-position action bar where, as Notes devs, we'd expect it to be. And that files attached to the document are listed with an associated icon. Clicking the file will download/open it.
It needs further polishing before I can update the online demo or make the source downloadable, but I just couldn't resist teasing you with a screenshot and wanted to assure you the code is forthcoming. Honest. In the mean time I'll cover the principle of opening documents.
How To Open a Document
Remember we already covered how I define the design of the views from the server by using views used purely to render the XML for Flex? Well, taking this one step further we can also add a Form that is used purely for delivering the XML for Flex.
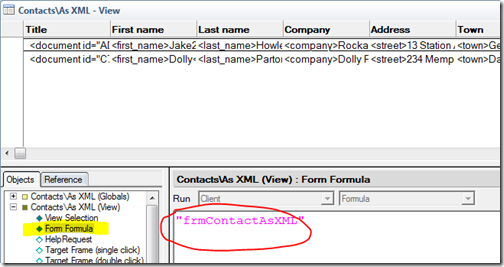
Let's take the Contacts view. We already have an XML counterpart called "vwContactsAsXML". Imagine if we add a Form Formula to that view, like below:

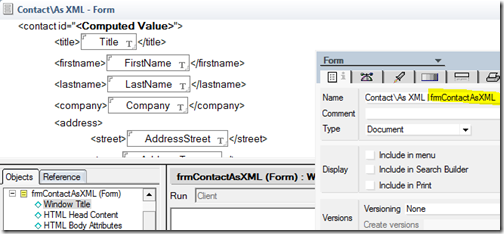
Whereas the View Selection for this view show documents based on the "frmContact" we're going to use a different Form to open them. The Form used looks something like this:

The Form is told to treat its contents as content-type "text/xml". In Flex, when the user double-clicks a document in a view it opens a new tab and the "on load" event then gets the document's XML data through a URL like:
/database.nsf/vwContactsAsXML/DOCID?Open
The returned XML is then bound to the fields on the form. How simple is that?
At the bottom of the "XML form" is a Computed Text area which returns information about the @Attachments on the document, which looks like:
<files count="5"> <file name="a brochure.pdf" type="PDF" size="472283" /> <file name="bathroom.vsd" type="VSD" size="316416" /> <file name="relief.png" type="PNG" size="1827794" /> <file name="document.docx" type="DOCX" size="9941" /> </files>
This is what Flex uses in a Repeater control to display the files as links to download. The attachments area of the form is based on a custom control I created, which can be added to any form and which you'll be able to take out of the download and use in your own apps.
Now, I know what you might be thinking -- "You mean you have to create a new XML-based form and view for each traditional form and view in the backend?" Well, yes. I know this means making changes in two places. But, unless you can think of a better way of doing this it's an approach I'm settled on for now.
Great Stuff Jake. Keep the Flex stuff coming. I think the front ends created in Flex just look so much more polished without a great deal of effort. Management loves that stuff!
Reply
It's funny how you post things right when I need it. Thanks as always Jake! You got me into flex and I'm loving it !
Reply
Thanks Heba. It's the knowledge that I'm spreading the love which gives me the momentum to keep going.
Reply
Looking forward to the flex code for how you implement forms. I can't remember if I shared with you what I had played with - sort of used the InfoPath model of just rendering a column of labels and inputs based on the xml. I was trying to find a way to not need to build a flex component for each new form, rather rendering it dynamically from the xml feed.
Looks great and very usable in the screen shot. Nice work on showing attachments - hadn't had occasion to go there yet. Keep it up!
Reply
I'll email you a pre-release copy Jerry. Always appreciate your feedback.
I updated the demo since writing this blog.
Reply
Jake,
Keep up the good work.
Richard
Reply
I'm curious as to how you'd handle internationalization/localization of date/time fields. Care to elaborate?
Reply
Watch this space Erik. I've written my own DateFieldUK component. Although this demo is on a US-based server, so that wouldn't apply. Flex's datefield component is a bit lacking in internationalisation.
Reply
Wow Jake ... that looks great! I think creating a new view and form is not to heavy a price for that much functionality.
I know I always ask for more features, it's how I think of my own designs too. Since you can edit the fields on the form, how do you add and remove attachments? Can you use this same system to create a new empty document?
Reply
Glad you like it Rob. File management to come. This is just the basics so far.
New documents can be created via the + icon on the top left of each view.
Reply
Looking good Jake.
I see no problem with duplicating a design element for Flex. Isn't that what you would do for the web anyway?
I don't t know if its of any help but Adobe had a masked TextInput component (http://examples.adobe.com/flex2/exchange/MaskedTextInput/MaskedTextInput.html) which is useful for International Date Entry- my esteemed colleague Duncan Bradley had occasion to use it yesterday.
Reply
Now that I like. Bookmarked for later use.
Although, that said, it doesn't appear to solve the date issue as such from what I can see. It might make it easier for the user to see what format is expected, but it;s the code behind it which needs to parse the date where things can get confusing.
Reply
Keep it up mate. Your Flex articles are awesome. You have made opening a form so simple and your attachment handling looks so clean.
Reply