Flex App Basics 5: Managing Document Attachments
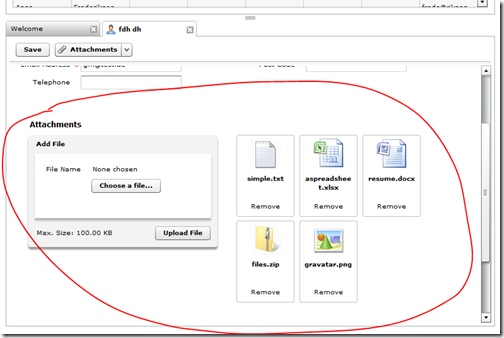
The eagle-eyed among you noticed there was no way of adding/removing attachments in the Contact Manager demo. That's no longer the case. I present to you my brand spanking new "Flex Attachment Manager" component for Domino:

Think that looks good? Wait till you see it in action! Forgive me for saying so, but I think it's quite slick.
Open the database and then open an existing document from the view (it could work on a new document, in theory, but doesn't yet). Scroll a bit down the document and you should see the Attachments area. Browse your PC and upload files (size limit of 100kb).
Notice that when you click upload (after a brief pause) the list of file icons should update to include your new one. this isn't trickery - it's actually POSTed the file to the server and then received an updated list of attachments in return. If you see an icon for it on the document then it exists on the backend document. Click to open it if you don't believe me.
In a similar fashion, when you click remove it will update the remove the file from the backend document and receives an updated list of files, which re-renders on the right-hand-side. Not sure I like how final the remove button is. Press it and the file's gone! In the real world I think an "Are you sure?" prompt might be in order.
Note that with both uploading and removing you don't actually need to save the document in order to commit the changes.
With it being a component, adding all this functionality to your form is as easy as this:
<mx:FormHeading label="Attachments"/> <mx:FormItem width="100%"> <form:FileManager docPath="{parentApplication.basePath + '0/'+this.doc.@id}" files="{XML(this.doc.files)}" width="100%" fileSizeLimit="100000"> <form:fileFilters> <mx:Object extension="*.pdf;*.txt;*.doc*;*.xls*" description="Documents"/> <mx:Object extension="*.jpg;*.gif;*.png" description="Images"/> <mx:Object extension="*.zip;*.jar" description="Archives"/> </form:fileFilters> </form:FileManager> </mx:FormItem>
Here we're adding a new object derived from the FileManager component and passing in to it an array of file types it will allow the user to upload, as well as telling it what files exist now and what the maximum allowed file size is. All the code itself lives inside the component, making it easy to add the same functionality to more than one form.
The code for uploading the files is something I've talked about before and relies on the DominoDisableFileUploadChecks=1 Notes.ini parameter. The code for removing files uses the %%Detach trick, which I first wrote about exactly 9 years ago to the day (now there's a spooky coincidence!).
That is slick! Now if you could choose to upload multiple files in one shot, that would be something Domino has refused to do without active x or some other non-native functionality. Great work Jake!
Reply
That would be a killer feature!
Reply
Show the rest of this thread
Hm. Seems to have problems with proxy servers. I get a login prompt when I click Upload File. Tried my proxy credentials to no avail. App goes into "wait" mode with the spinning clock.
Reply
any way to get the contacts DB and the flex files to this demo?
Reply
Love this Jake - particularly that it wont let you open the same doc twice. Nice attachment handling too, looks great.
One thing I've struggled with is to have a combobox as one of the editable fields - getting it to populate the value from the selectedItem of the datagrid. Maybe you could have a stab if you have a second...
Reply
I struggled with that too. Found a solution though. See the accounts demo I link to all the time. Notice it binds the combo's selection to the grid. Solution is in the download, which I posted a week or so ago. It's custom component that extends the ComboBox. Not elegant but, apparently, it's the only solution.
Reply