Flex App Basics 8: Display Column Values As Icons
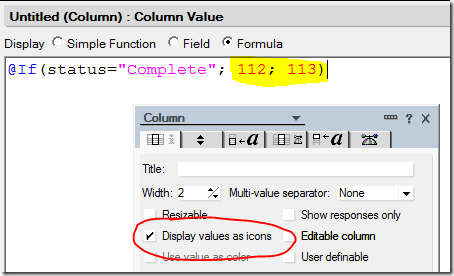
As Notes/Domino developers we're used to being able to display icons in Views fairly easily. You just tick a box on the column properties and make sure the column value equals a number, which ties to the icon you want to show.

Not sure why I bored you with that bit. You all knew that already, didn't you.
Flex Alternative
How do we do implement a column icon in Flex though? Using a custom column renderer, that's how.
First thing to do is create a new custom Component. I created a file in Flex Builder at /src/net/codestore/flex/ColumnIconRenderer.mxml. The content of the file is below:
<?xml version="1.0" encoding="utf-8"?> <mx:Box xmlns:mx="http://www.adobe.com/2006/mxml" verticalAlign="middle" horizontalAlign="center"> <mx:Script> <![CDATA[ import net.codestore.flex.IconLibrary; [Bindable] private var _columnName:String; public function set columnName(colName:String):void{ _columnName = colName; } override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { super.updateDisplayList(unscaledWidth, unscaledHeight); var tmp:Class = IconLibrary[data[_columnName].toString().toUpperCase()+'_ICON']; if (tmp is Class){ img.visible=true; img.source = tmp; } else { //Icon doesn't exist in library img.visible = false; } } ]]> </mx:Script> <mx:Image id="img" /> </mx:Box>
The component is nothing more than a Box with an Image in the middle of it. We use the (very useful) method updateDisplayList which (as I understand it) gets called each time Flex renders or refreshes the display. In this method we look for an icon resource that matches the name specified in the column to which the renderer is tied. If the IconLibrary (more on that tomorrow) doesn't contain the icon specified we just hide the image.
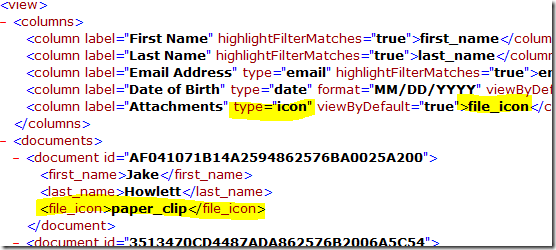
Here's an example of the XML I'm sending to the Contact Manager database to use an Icon Column:

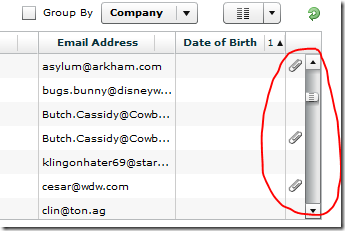
Notice the parts I've highlighted. I've defined a column called "Attachments" to go at the end of the view, which is of type "icon" and is tied to the <file_icon> node of each document. For any document that has an attachment the value will be paper_clip and the result looks like this:

The only other part to this is that you need to apply this new custom column renderer to the column of the grid. To do this, in the ActionScript that loads the XML and creates all the columns there's the following bit of code:
if (column.hasOwnProperty("@type") && column.@type=="icon"){ var iconRenderer:ClassFactory = new ClassFactory(net.codestore.flex.ColumnIconRenderer); iconRenderer.properties = { columnName: column.valueOf() }; col.itemRenderer = iconRenderer; col.width=20; col.resizable=false; }
In this bit of code the column object represents the <column> node I mentioned above, where type="icon". Notice that we're passing column.valueOf() to the columnName property of the renderer. The valueOf() the column node will be "file_icon" in this case and tells the renderer which child node to get its value from for each document.
All we need to do then is set the column's width and make it fixed. Hey, presto. It works.
It goes without saying, you're not limited to one type of icon per column or one icon column per view. You can have as many columns showing as many different icons as you choose -- just like in Notes! The beauty of this componentized, server-based XML approach being that it's all controlled from within your NSF and doesn't involve re-compiling any Flash SWFs.
Hmmm. But if you're working purely in the Notes world of generating data, you can have two possible options in this column. The first being the good old icon numbers for the standard Icons. Or you can use a text name pointing to an image resource. I, like many others, am partial to Famfamfam's Silk icons and use them as well as the Notes icons at times.
Reply
You should recognise the paper clip icon as a Silk one then ;o)
Not sure what your "but" is? My approach here is that the text name is the name of a famfamfam icon. Although it could be the name of any icon you add to the IconLibrary (that might become clearer tomorrow).
Before I settled on using an "icon library" of embedded images I had used the approach where the value in the column was something like 005 or 113 -- the same as Notes. Then the column renderer pointed the Image to:
"http://server/icons/vwicn"+columnValue+".gif"
It worked but was a bit flickery as the view scrolled. As though each row re-fetched the image from the server each time the row came in to view.
The embedded approach is much more reliable. More tomorrow.
Reply
Show the rest of this thread