Flex App Basics 9: Creating an Icon Library
To include an icon in a Flex component you can simply embed it like below:
<mx:LinkButton label="Button with an Icon" icon="@Embed('../images/anicon.png')" /> While this works, it can get messy and cumbersome maintaining the set of icon files. Especially if you change your folder structure and all embedded images break. Not only that but if you embed the same icon in more than one place it takes up extra space (or so I believe) as each instance of the image is stored separately in the SWF.
A better idea is to have an icon library. This an idea I've adapted from this one. Once you get used to using a "library" there's no going back.
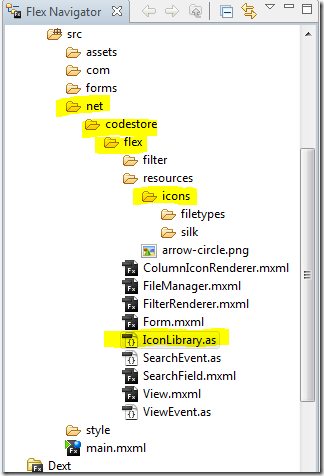
Here's the folder structure for the Contact Manager app. Notice the folder structure for the net/codestore/flex package, which contains all the reusable custom components I've come up with, such as the View, SearchField and FileManager.
Within this "codestore" package is a resources folder, which contains an icons folder, which, in turn, contains the silk folder with all 700+ Silk icons from FamFamFam.

Then there's the IconLibrary.as file, which looks a bit like this:
package net.codestore.flex { [Bindable] public class IconLibrary { [Embed (source="resources/icons/silk/disk.png")] public static const SAVE_ICON:Class; [Embed (source="resources/icons/silk/bullet_disk.png")] public static const SAVE_SMALL_ICON:Class; [Embed (source="resources/icons/silk/cross.png")] public static const CROSS_ICON:Class; [Embed (source="resources/icons/silk/exclamation.png")] public static const ERROR_ICON:Class; [Embed (source="resources/icons/silk/error.png")] public static const WARNING_ICON:Class; [Embed (source="resources/icons/silk/information.png")] public static const INFO_ICON:Class; } }
What this gives us a quick and easy way to get to just the Silk icons we want. The LinkButton from above would now look like this:
<mx:LinkButton label="Button with an Icon" icon="{IconLibrary.CROSS_ICON}" />
No need to remember if they're there or what they're called as Flex provides us with type-ahead on the IconLibrary class. If the icon you're after isn't in the library you just add a new entry for it in the IconLibrary.as file. It's then available across the whole app.
Taking it Further
You're not limited to the Silk icons, of course. Remember the attachment manager component I talked about? Notice how each file has an associated icon:

To do this I added a set of icons to a "filetypes" folder you can see above -- one for each of the common files types. In the library code I then added a method called getIconForFileName() which looks a bit like this:
public static function getIconForFileType(type:String):Class{ var icon:Class; type = type.toUpperCase(); if (type=="DOC" || type=="DOCX"){ icon = IconLibrary.FILE_DOC_ICON; } else if (type=="XLS" || type=="XLSX" ){ icon = IconLibrary.FILE_XLS_ICON; } else { icon = IconLibrary.FILE_DEFAULT_ICON; } return icon; } public static function getIconForFileName(fileName:String):Class{ var tmp:Array = fileName.split("."); return getIconForFileType(tmp[tmp.length-1]); }
The Repeater that displays attachments on the form then has an easy way of getting an icon to show for the tile it represents.
You could take it even further than this if needed. I know I probably will.
Don't leave home without your IconLibrary!
now THAT is bloody useful
Reply
Do you have the source code for Conact.nsf app in flex
Reply
See the Sandbox tab/link at the top of this page. Download is in there.
Reply